如果刚从 ASP 过渡到 ASPX 的程序员,大都会抱怨 ASPX 生成的客户端元素的 ID,太长了!如果要在客户端脚本中使用,如利用:
|
以下为引用的内容:
document.getElementById('Repeater1_ctl00_Button1') 慧都控件网
|
这一类的方式来引用,非常不方便。www.evget.com

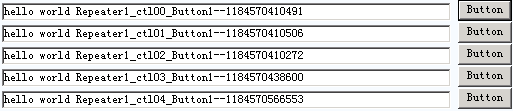
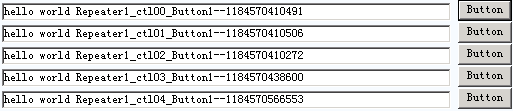
想像一下,你想生成如上的界面,然后在鼠标在 Button 上 mousemove 时,改变其前面对应的文本框中的文字,格式为: 'hello world ' + 该Button的ID + '--' + new Date().valueOf()
先不要管,这个有什么用,在什么地方用, 首先,你如何实现呢?
我的实现方法就是如标题所言,用服务器控件来对付它们,只要我们来选择一个合适的思路:假设我们有一个服务器控件,通过给控件指定两个相关联的控件(这里就是 Buton 和 TextBox),我们在客户端为这两个控件,分别设置自定义的属性来直接指向另一个控件。
如果有了另一个控件的引用,我们就可以在 button 的实例中,直接得到相关联的 TextBox 的引用,而绕开 getElementById().
先看一下该服务端控件的使用:
|
以下为引用的内容:<div>
<asp:Repeater ID="Repeater1" runat="server">
<ItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Width="445px"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Button" onmousemove=
"return button_onmousemove(this,event)" />
<cc1:WebControlLinker ID="WebControlLinker1" runat="server" WebControlFirst=
"Button1" WebControlSecond="TextBox1" />
</ItemTemplate>
</asp:Repeater>
</div>
|
注意一下 cc1:WebControlLinker 的WebControlFirst="Button1" WebControlSecond="TextBox1" 我们设置了两关联的控件.
它们会在页面输出时,生成下面的代码:
页面呈现:
|
以下为引用的内容:<div>
<input name="Repeater1$ctl00$TextBox1" type="text" id="Repeater1_ctl00_TextBox1" style="width:445px;" />
<input type="submit" name="Repeater1$ctl00$Button1" value="Button" id="Repeater1_ctl00_Button1" onmousemove="return button_onmousemove(this,event)" /> www.evget.com
<span id="Repeater1_ctl00_WebControlLinker1"></span>
<input name="Repeater1$ctl01$TextBox1" type="text" id="Repeater1_ctl01_TextBox1" style="width:445px;" />
<input type="submit" name="Repeater1$ctl01$Button1" value="Button" id="Repeater1_ctl01_Button1" onmousemove="return button_onmousemove(this,event)" />
<span id="Repeater1_ctl01_WebControlLinker1"></span>
<input name="Repeater1$ctl02$TextBox1" type="text" id="Repeater1_ctl02_TextBox1" style="width:445px;" />
<input type="submit" name="Repeater1$ctl02$Button1" value="Button" id="Repeater1_ctl02_Button1" onmousemove="return button_onmousemove(this,event)" />
<span id="Repeater1_ctl02_WebControlLinker1"></span>
<input name="Repeater1$ctl03$TextBox1" type="text" id="Repeater1_ctl03_TextBox1" style="width:445px;" />
<input type="submit" name="Repeater1$ctl03$Button1" value="Button" id="Repeater1_ctl03_Button1" onmousemove="return button_onmousemove(this,event)" />
<span id="Repeater1_ctl03_WebControlLinker1"></span> 惠都控件网
<input name="Repeater1$ctl04$TextBox1" type="text" id="Repeater1_ctl04_TextBox1" style="width:445px;" />
<input type="submit" name="Repeater1$ctl04$Button1" value="Button" id="Repeater1_ctl04_Button1" onmousemove="return button_onmousemove(this,event)" />
<span id="Repeater1_ctl04_WebControlLinker1"></span>
</div>
|
|
|
以下为引用的内容:<script type="text/javascript">
document.getElementById('Repeater1_ctl00_Button1').setAttribute('TextBox1',document.getElementById('Repeater1_ctl00_TextBox1'));
document.getElementById('Repeater1_ctl00_TextBox1').setAttribute('Button1',document.getElementById('Repeater1_ctl00_Button1'));
document.getElementById('Repeater1_ctl01_Button1').setAttribute('TextBox1',document.getElementById('Repeater1_ctl01_TextBox1'));
document.getElementById('Repeater1_ctl01_TextBox1').setAttribute('Button1',document.getElementById('Repeater1_ctl01_Button1'));
document.getElementById('Repeater1_ctl02_Button1').setAttribute('TextBox1',document.getElementById('Repeater1_ctl02_TextBox1'));
document.getElementById('Repeater1_ctl02_TextBox1').setAttribute('Button1',document.getElementById('Repeater1_ctl02_Button1'));
document.getElementById('Repeater1_ctl03_Button1').setAttribute('TextBox1',document.getElementById('Repeater1_ctl03_TextBox1'));
document.getElementById('Repeater1_ctl03_TextBox1').setAttribute('Button1',document.getElementById('Repeater1_ctl03_Button1'));
document.getElementById('Repeater1_ctl04_Button1').setAttribute('TextBox1',document.getElementById('Repeater1_ctl04_TextBox1'));
document.getElementById('Repeater1_ctl04_TextBox1').setAttribute('Button1',document.getElementById('Repeater1_ctl04_Button1'));
// --> 慧都控件网
</script>
|
有了上面的东西,,我们要执行的脚本就可以简单的写成这样:
|
以下为引用的内容:
<head><title>
Untitled Page
</title>
<script type="text/javascript">
function button_onmousemove(obj,e)
{
obj.TextBox1.value = "hello world " + obj.TextBox1.Button1.id + '--' + new Date().valueOf();;
}
</script>
</head>
|
obj.TextBox1.value 这种方式,访问,也挺爽吧?
标签:
本站文章除注明转载外,均为本站原创或翻译。欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,如果存在内容上的异议请邮件反馈至chenjj@evget.com
文章转载自:中国站长站

 首页
首页 
















 281次
281次


 相关文章
相关文章 

 在线咨询
在线咨询




 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线