TX Text Control Server for ASP.NET (incl. WPF)是企业级的服务器端文字处理控件。它为ASP.NET服务器环境提供了一个完整的文本处理引擎,并且包含一个WPF客户端版本。
点击下载TX Text Control Server for ASP.NET (incl. WPF)最新试用版
MailMerge 是一个强大的、可扩展的框架,允许您将自定义逻辑注入合并过程。
TXTextControl.DocumentServer.MailMerge.FieldMerged事件可用于处理结果,但也可以访问TXTextControl.TableCell类的已实例。这使您根据特定的过滤器指令来可以实现条件表单元格颜色之类的功能。
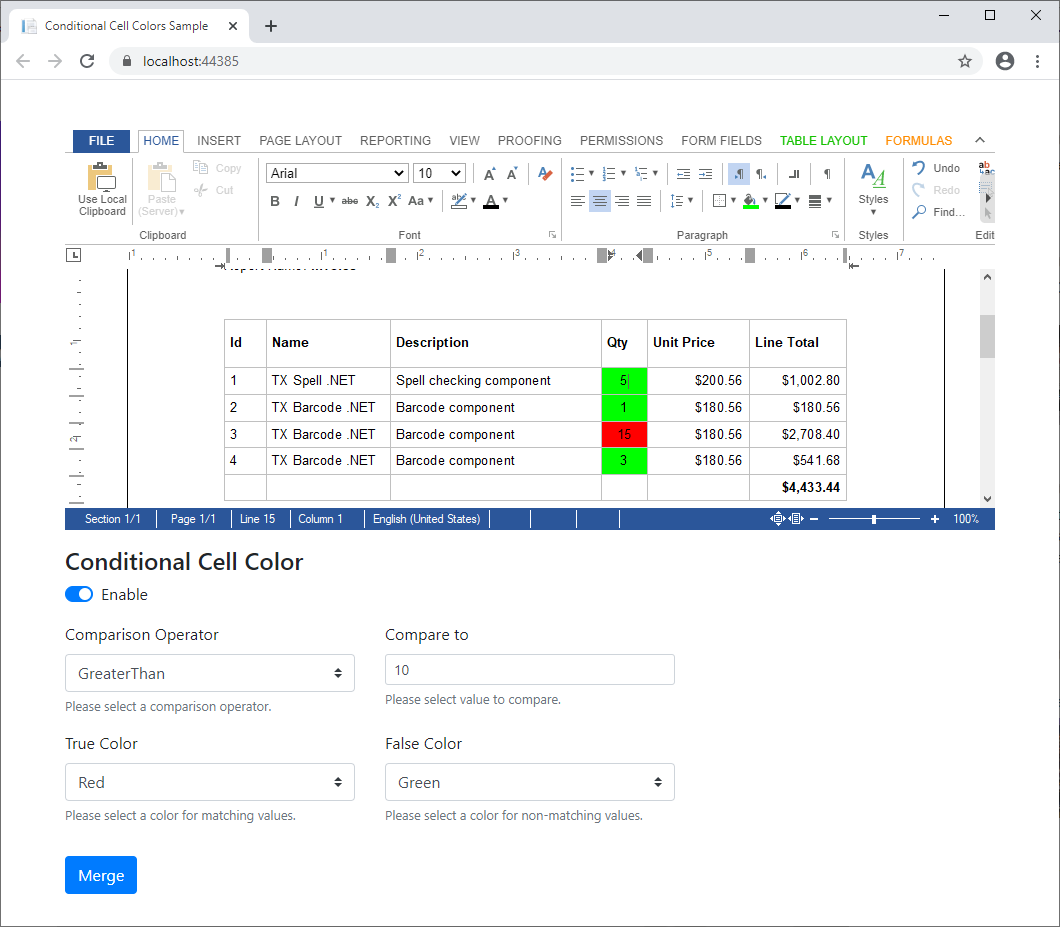
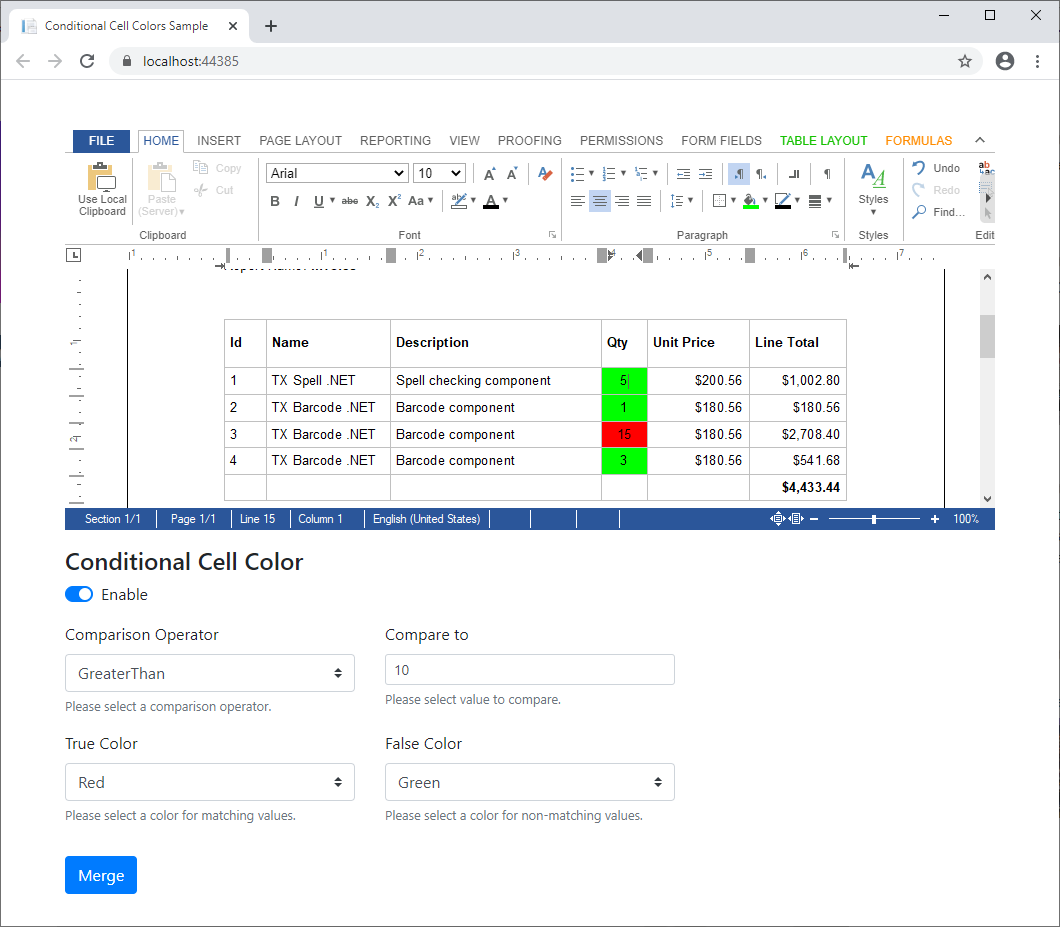
在此示例中,如果数量大于 10,则表单元格“数量”应突出显示为红色,否则应为红色。

该示例显示了两个有趣的方面:
-
显示了如何使用JavaScript API将数据存储在TableCell对象中。
-
说明了如何使用MailMerge在服务器端合并创建的文档。
该示例实现HTML表单元素以设置表单元格的条件。如果输入位置在表格单元格内部,则以下代码用于通过将对象序列化为Json字符串将条件存储在表格单元格中:
// stores the selected conditions in the cell name
function setTableCellConditions(empty = false) {
TXTextControl.tables.getItem(function (table) {
if (table === null)
return; // no table
// create a cellFilterInstructions object
var cellFilterInstructions = {
compareValue: document.getElementById("compareValue").value,
operator: document.getElementById("operator").value,
trueColor: document.getElementById("trueColor").value,
falseColor: document.getElementById("falseColor").value
}
table.cells.getItemAtInputPosition(function (cell) {
if (cell === null)
return; // no cell
if (empty === true)
cell.setName(""); // delete instructions
else
// sel instructions to cell name
cell.setName(JSON.stringify(cellFilterInstructions));
});
})
}
如果将输入位置更改为另一个单元格,则会更新表单元素以反映该单元格的条件:
// check cell status on input position changes
TXTextControl.addEventListener("inputPositionChanged", function () {
TXTextControl.tables.getItem(function (table) { // table at input pos?
if (table === null) { // return if no table available
EnableFormElements(
["operator", "compareValue", "trueColor", "falseColor", "enableCondition"],
false); return;
}
// enable form elements
EnableFormElements(
["operator", "compareValue", "trueColor", "falseColor", "enableCondition"],
true);
table.cells.getItemAtInputPosition(function (cell) { // cell at input pos
if (cell == null) { // return if more cells are selected
enableCellConditions(false);
document.getElementById("enableCondition").setAttribute(
"disabled", "disabled");
return;
}
// check the cell name that stores the conditions
cell.getName(function (cellName) {
if (cellName === "") { enableCellConditions(false); return; }
updateSettings(JSON.parse(cellName));
});
});
})
});
最后,当单击合并时,将保存文档并将其发送到后端控制器:
function mergeDocument() {
TXTextControl.saveDocument(TXTextControl.streamType.InternalUnicodeFormat,
function (e) {
var serviceURL = "/Home/MergeDocument";
$.ajax({
type: "POST",
url: serviceURL,
contentType: 'application/json',
data: JSON.stringify({
Document: e.data,
}),
success: successFunc,
error: errorFunc
});
function successFunc(data, status) {
TXTextControl.loadDocument(TXTextControl.streamType.InternalUnicodeFormat, data);
}
function errorFunc(error) {
console.log(error);
}
});
}
在控制器中,HttpPost方法接受文档并调用MergeJsonData方法以将数据合并到给定的模板中:
[HttpPost]
public string MergeDocument(string Document)
{
using (TXTextControl.ServerTextControl tx = new TXTextControl.ServerTextControl())
{
tx.Create();
tx.Load(Convert.FromBase64String(Document),
TXTextControl.BinaryStreamType.InternalUnicodeFormat);
using (TXTextControl.DocumentServer.MailMerge mailMerge =
new TXTextControl.DocumentServer.MailMerge())
{
mailMerge.TextComponent = tx;
mailMerge.FieldMerged += MailMerge_FieldMerged;
string data = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/data.json"));
mailMerge.MergeJsonData(data, false);
}
byte[] results;
tx.Save(out results, TXTextControl.BinaryStreamType.InternalUnicodeFormat);
return Convert.ToBase64String(results);
}
}
附加了FieldMerged事件以处理自定义条件。 如果字段在表格单元格内,则将TableCell.Name属性反序列化为CellFilterInstructions对象,以便根据定义的指令应用表格单元格的颜色。
private void MailMerge_FieldMerged(object sender,
TXTextControl.DocumentServer.MailMerge.FieldMergedEventArgs e)
{
// custom field handling
if (e.TableCell == null)
return;
// if TableCell.Name has instructions, create a CellFilterInstructions object
// and evaluate the instructions and set the table cell color
if (e.TableCell.Name != "")
{
CellFilterInstructions instructions =
(CellFilterInstructions)JsonConvert.DeserializeObject(
e.TableCell.Name, typeof(CellFilterInstructions));
// retrieve the color
Color? color = instructions.GetColor(e.MailMergeFieldAdapter.ApplicationField.Text);
// apply the color
if (color != null) e.TableCell.CellFormat.BackColor = (Color)color; } }
标签:
本站文章除注明转载外,均为本站原创或翻译。欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,如果存在内容上的异议请邮件反馈至chenjj@evget.com
文章转载自:Text Control

 首页
首页 
















 17次
17次


 相关产品
相关产品 最新文章
最新文章 
 相关文章
相关文章 
 在线咨询
在线咨询




 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线