HTML表格是一种在网页上显示数据的通用且强大的方式。它们可用于创建简单的表(例如日历)或更复杂的表(例如数据网格)。在这篇博文中,我们将逐步学习如何在 C# 中创建 HTML 表格。本指南将为您提供在 C# 中有效创建 HTML 表格所需的知识和技能。
Aspose.Html 是一种高级的HTML操作API,可让您直接在.NET应用程序中执行广泛的HTML操作任务,Aspose.Html for .NET允许创建,加载,编辑或转换(X)HTML文档,而无需额外的软件或工具。API还为固定布局格式(如PDF和XPS)以及许多光栅图像格式提供了高保真渲染引擎。
Aspose API支持流行文件格式处理,并允许将各类文档导出或转换为固定布局文件格式和最常用的图像/多媒体格式。
Aspose.Html 最新下载
用于创建 HTML 表的 C# API
我们将使用Aspose.HTML for .NET在 C# 中创建 HTML 表格。它允许开发人员以编程方式操作和使用 HTML 文档。它提供了广泛的特性和功能,用于在 .NET 应用程序中解析、转换、编辑和呈现 HTML 文档。
请下载 API 的 DLL或使用NuGet安装它。
PM> Install-Package Aspose.Html
在 C# 中创建 HTML 表格
我们可以按照以下步骤创建 HTML 表格:
-
创建HTMLDocument类的实例。
-
(可选)创建一个样式元素并将其附加到 head 元素。
-
使用CreateElement()方法创建<table>、<tbody>、<tr>、<th>和元素。<td>
-
使用AppendChild()方法将子元素追加到其父元素。
-
之后,将<table>元素附加到元素上<body>。
-
最后,调用Save()方法将文档保存在给定的文件路径中。
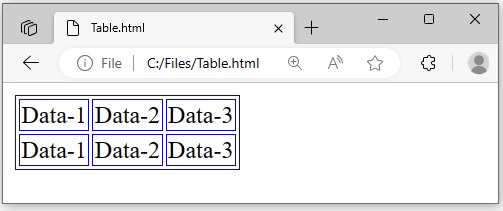
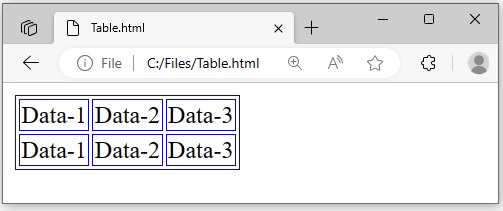
以下代码示例演示如何在 C# 中创建 HTML 表格。
// Prepare a path for edited file saving
string savePath = "C:\\Files\\Table.html";
// Initialize an empty HTML document
var document = new HTMLDocument();
// Create a style element and assign the color border-style and border-color values for table element
var style = document.CreateElement("style");
style.TextContent = "table, th, td { border: 1px solid #0000ff; }";
// Find the document head element and append style element to the head
var head = document.GetElementsByTagName("head").First();
head.AppendChild(style);
// Declare a variable body that references the <body> element
var body = document.Body;
// Specify cols and rows
var cols = 3;
var rows = 2;
var isFirstRowHeader = false;
// Create table element
var table = document.CreateElement("table");
// Create a table body
var tbody = document.CreateElement("tbody");
table.AppendChild(tbody);
// Create a table header row
if (isFirstRowHeader)
{
var tr = document.CreateElement("tr");
tbody.AppendChild(tr);
// Create table header columns
for (int j = 1; j < cols + 1; j++)
{
var th = document.CreateElement("th");
var title = document.CreateTextNode("Column-" + j);
th.AppendChild(title);
tr.AppendChild(th);
}
for (int i = 0; i < rows - 1; i++)
{
// Create a table row
var dataTr = document.CreateElement("tr");
tbody.AppendChild(dataTr);
// Create table header cells
for (int j = 1; j < cols + 1; j++)
{
var td = document.CreateElement("td");
var title = document.CreateTextNode("Data-" + j);
td.AppendChild(title);
dataTr.AppendChild(td);
}
}
}
else
{
for (int i = 0; i < rows; i++)
{
// Create a table row
var dataTr = document.CreateElement("tr");
tbody.AppendChild(dataTr);
// Create table cells
for (int j = 1; j < cols + 1; j++)
{
var td = document.CreateElement("td");
var title = document.CreateTextNode("Data-" + j);
td.AppendChild(title);
dataTr.AppendChild(td);
}
}
}
// Append table to body
body.AppendChild(table);
// Save the document to a file
document.Save(savePath);

在 C# 中创建带有样式属性的 HTML 表
我们可以按照前面提到的步骤创建一个 HTML 表格。但是,我们需要使用SetAttribute(string name, string value)<style>方法设置元素的属性。它为元素添加新属性或更新值(如果属性名称已存在)。我们可以为、、、和元素设置属性。<table><tbody><tr><th><td>
以下代码示例演示如何在 C# 中创建具有样式属性的 HTML 表。
// Prepare a path for edited file saving
string savePath = "C:\\Files\\TableWithStyle.html";
// Initialize an empty HTML document
using var document = new HTMLDocument();
// Create a style element and assign the color border-style and border-color values for table element
var style = document.CreateElement("style");
style.TextContent = "table, th, td { border: 1px solid #0000ff; border-collapse: collapse;}";
// Find the document head element and append style element to the head
var head = document.GetElementsByTagName("head").First();
head.AppendChild(style);
// Declare a variable body that references the <body> element
var body = document.Body;
// Create table element
var table = document.CreateElement("table");
table.SetAttribute("style", "background-color:#00FF00;");
// Create table body
var tbody = document.CreateElement("tbody");
table.AppendChild(tbody);
// Create table header row
var tr = document.CreateElement("tr");
tbody.AppendChild(tr);
// Set style attribute with properties for the selected element
tr.SetAttribute("style", "border: 2px Black solid; background-color:Red; color:#FFFFFF");
// Create table header cell 1
var th = document.CreateElement("th");
var title = document.CreateTextNode("Name");
th.AppendChild(title);
tr.AppendChild(th);
// Create table header cell 2
th = document.CreateElement("th");
title = document.CreateTextNode("Email");
th.AppendChild(title);
tr.AppendChild(th);
// Create table header cell 3
th = document.CreateElement("th");
title = document.CreateTextNode("Phone");
th.AppendChild(title);
tr.AppendChild(th);
// Create table data row
var dataTr = document.CreateElement("tr");
tbody.AppendChild(dataTr);
// Create table data cell 1
var td = document.CreateElement("td");
var data = document.CreateTextNode("John Doe");
td.AppendChild(data);
dataTr.AppendChild(td);
// Create table data cell 2
td = document.CreateElement("td");
data = document.CreateTextNode("john.doe@example.com");
td.AppendChild(data);
dataTr.AppendChild(td);
// Create table data cell 3
td = document.CreateElement("td");
data = document.CreateTextNode("123-456-789");
td.AppendChild(data);
dataTr.AppendChild(td);
// Append table to body
body.AppendChild(table);
// Save the document to a file
document.Save(savePath);

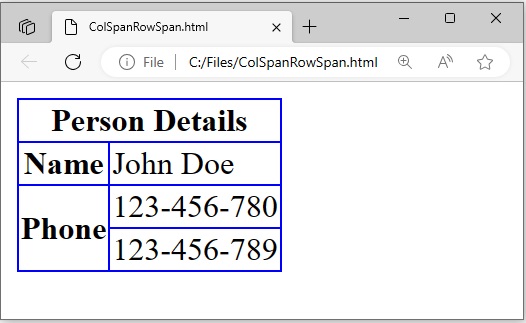
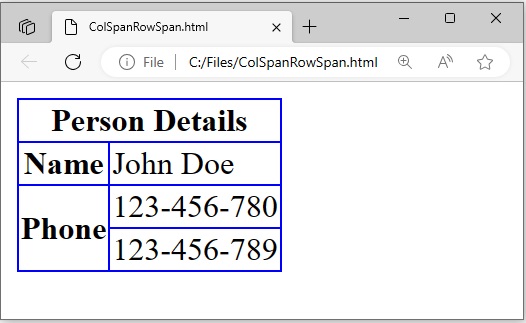
在 C# 中使用 Rowspan 和 Colspan 创建 HTML 表
同样,我们也可以使用SetAttribute(string name, string value)<colspan>方法设置<rowspan>表格单元格的属性,如下所示:
// Prepare a path for edited file saving
string savePath = "C:\\Files\\ColSpanRowSpan.html";
// Initialize an empty HTML document
using var document = new HTMLDocument();
// Create a style element and assign the color border-style and border-color values for table element
var style = document.CreateElement("style");
style.TextContent = "table, th, td { border: 1px solid #0000ff; border-collapse: collapse;}";
// Find the document head element and append style element to the head
var head = document.GetElementsByTagName("head").First();
head.AppendChild(style);
// Declare a variable body that references the <body> element
var body = document.Body;
// Create table element
var table = document.CreateElement("table");
// Create table body
var tbody = document.CreateElement("tbody");
table.AppendChild(tbody);
// Create table header row
var tr = document.CreateElement("tr");
tbody.AppendChild(tr);
// Create table header cell 1
var th = document.CreateElement("th");
var title = document.CreateTextNode("Person Details");
th.AppendChild(title);
tr.AppendChild(th);
// Specify Colspan
th.SetAttribute("colspan", "2");
// Create table data row
var dataTr = document.CreateElement("tr");
tbody.AppendChild(dataTr);
// Create table header cell 1
th = document.CreateElement("th");
title = document.CreateTextNode("Name");
th.AppendChild(title);
dataTr.AppendChild(th);
// Create table data cell 2
var td = document.CreateElement("td");
var data = document.CreateTextNode("John Doe");
td.AppendChild(data);
dataTr.AppendChild(td);
// Create table data row
dataTr = document.CreateElement("tr");
tbody.AppendChild(dataTr);
// Create table header cell
th = document.CreateElement("th");
title = document.CreateTextNode("Phone");
th.AppendChild(title);
dataTr.AppendChild(th);
// Specify Colspan
th.SetAttribute("rowspan", "2");
// Create table data cell
td = document.CreateElement("td");
data = document.CreateTextNode("123-456-780");
td.AppendChild(data);
dataTr.AppendChild(td);
// Create table data row
dataTr = document.CreateElement("tr");
tbody.AppendChild(dataTr);
// Create table data cell
td = document.CreateElement("td");
data = document.CreateTextNode("123-456-789");
td.AppendChild(data);
dataTr.AppendChild(td);
// Append table to body
body.AppendChild(table);
// Save the document to a file
document.Save(savePath);

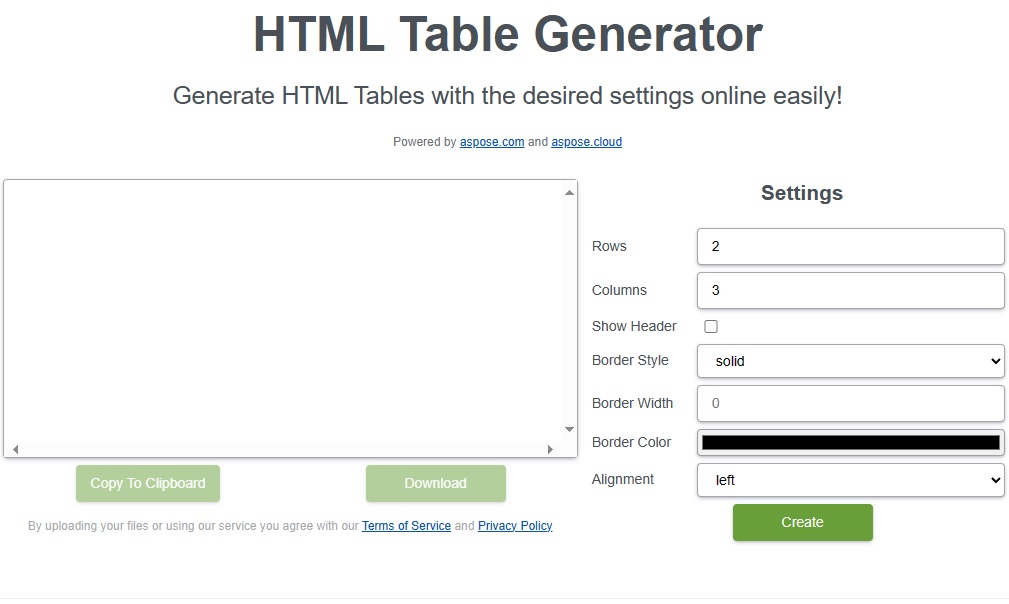
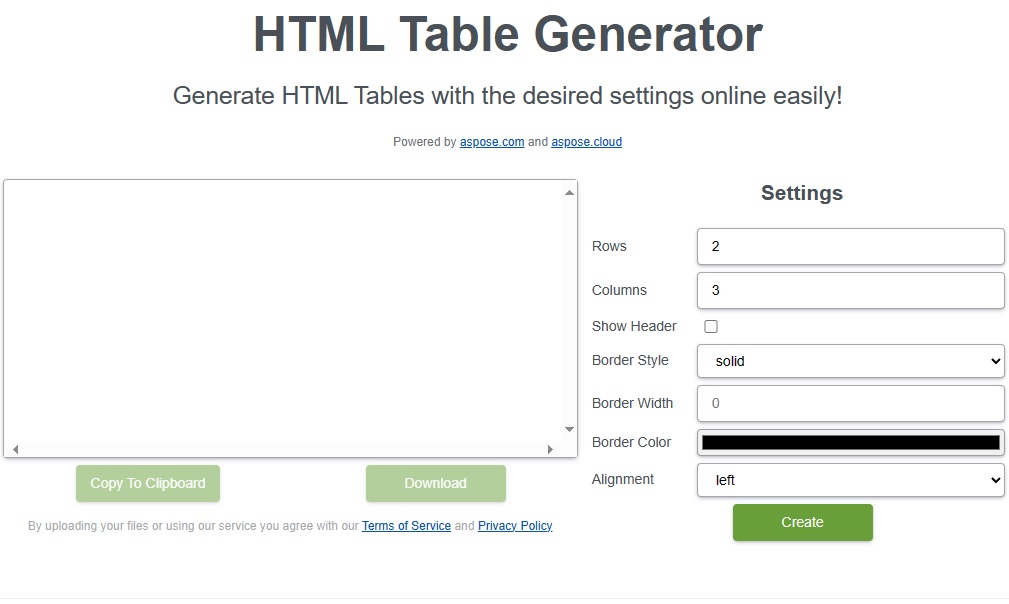
在线 HTML 表格生成器
您可以使用这个免费的在线HTML 表格生成器Web 应用程序,它是使用此 API 开发的。

在这篇博文中,我们学习了如何在 C# 中创建 HTML 表格。我们已经介绍了使用 Aspose.HTML for .NET 以编程方式创建表的基础知识。通过遵循本文中提供的步骤和代码示例,您可以轻松开发自己的自定义解决方案来使用 HTML 表格。要是您还有其他关于产品方面的问题,欢迎咨询我们,或者加入我们官方技术交流群。
欢迎下载|体验更多Aspose产品
标签:
本站文章除注明转载外,均为本站原创或翻译。欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,如果存在内容上的异议请邮件反馈至chenjj@evget.com

 首页
首页 



















 21次
21次


 相关产品
相关产品 最新文章
最新文章 
 相关文章
相关文章 
 在线咨询
在线咨询




 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线